Most popular code editor today have support for Emmet snippets and if you haven't started using them yet. Your life is about to get a bit easier.
You might have come across some code snippets while using your code editor of choice. The snippets let's you insert small blocks of code with the help of a simple shortcut. Emmet is this idea on steroids.
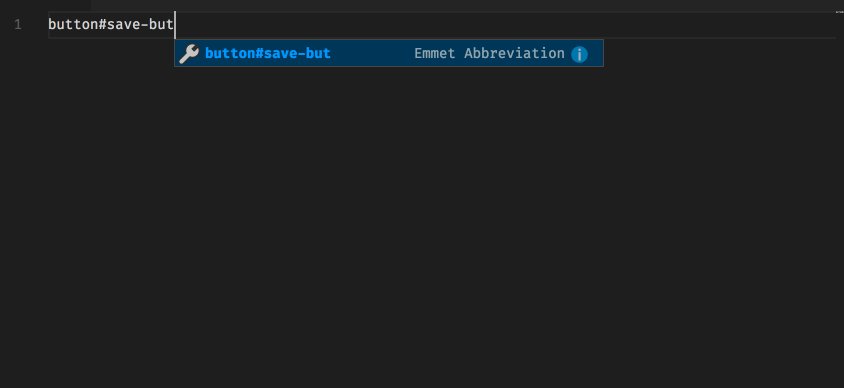
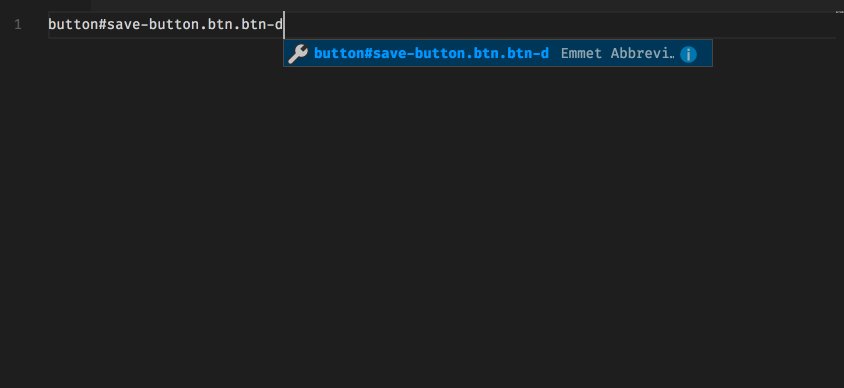
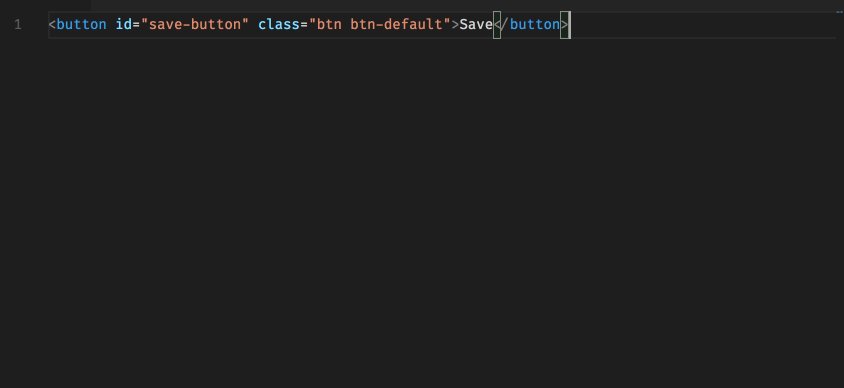
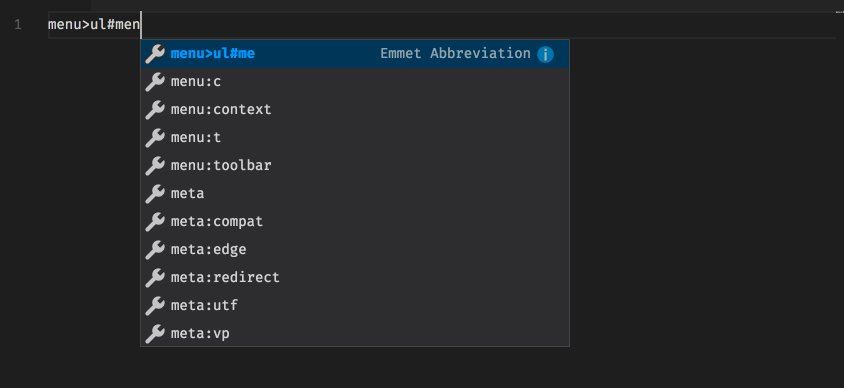
Emmet let's you use CSS syntax to define multiple parts of HTML in one simple go. Type what elements you want, what ids they should have, what classes should be included and what the content will be. Take a look at this for example:

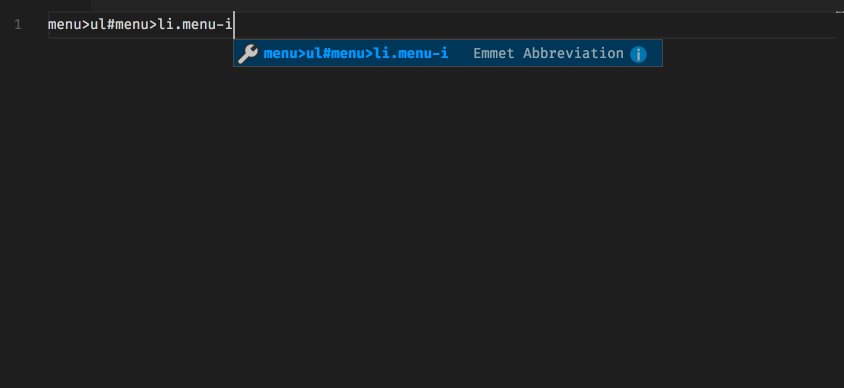
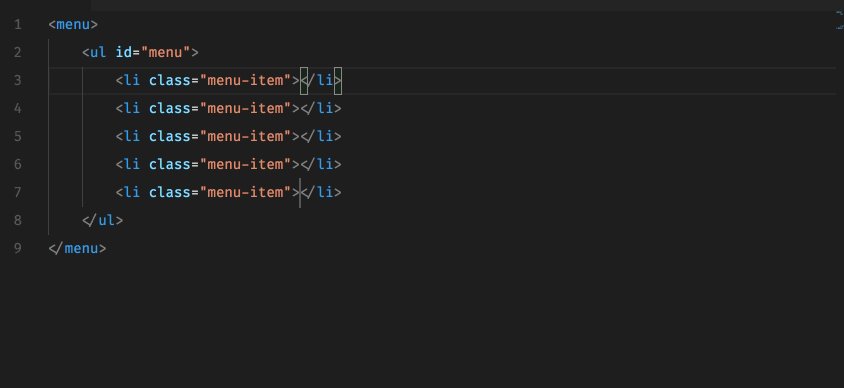
You can get pretty advanced with this. It supports adding child elements, content and much more. You can even multiply the expression to create multiple identical elements:

There's a lot to bite into here, so I suggest heading over to the documentation of the project to see what is possible.
It's really adictive once you get used to it. The demonstrations above were recorded in Visual Studio Code where Emmet snippets are inlcuded out of the box for HTML files. A lot of editors come with Emmet included and there are loads of plugins for those that don't support it out of the box.
This is one really neat feature just waiting to be used!
Happy coding!